Elementor is one of the most famous page builders in the WordPress industry & it is also one of the most used Live Page builders in the world. In this article let us understand why should you install Elementor page builder on your WordPress Website and How to install the Plugin in your WordPress Dashboard and also how can you build your new web pages with the help of Elementor.
What is Elementor in WordPress?
One of the most asked questions is what is Elementor? Before we discuss the page builder and its installation process let us first understand the importance of Page builders for your Website. Website design and development is all about bringing your thoughts and ideas which is in your brain and implementing them on your web platform. It is very important to have a good design on your website so that it attracts the users and also design is one of the most important aspects to make the eyeballs roll.
If you have a design in your mind for your website and you finding it hard to put those designs into implementation, Elementor is the Solution. Elementor is a page Builder which mainly involves the process of Drag & Drop. It is very simple & easy to implement as there is no Coding involved here. The page builder already has tons of options for you to choose from.
Elementor is the market leader when it comes to the design of web pages, With over 5,000,000 active, Installs & 3k plus 5-star Reviews, It comes under the top 15 WordPress plugins. I would highly recommend you to just give it a try on the Page builder to understand the workflow.
It helps you add Advanced styling and customizing your page based on your necessity. Like literally it is just like putting your mind design into implementation. Now that we are convinced about adding the page builder to your website, Let us get into the implementation of the Process.
How To Install Elementor in WordPress?
The process is very simple and all you need is a WordPress website to start. Even if you have a theme already which has been installed on your Website, You can still go ahead and install the Plugin.
Log in to your WordPress Dashboard.
Click on the Plugins section on the left-hand side and click on Add new Plugin.
On the Search bar on the Right-hand side type Elementor.
Click on Install & Activate.
Once you have done the above process you will find the Elementor section on your WordPress Dashboard.

The Plugin will look like the above picture in your WordPress Dashboard. In this section, you can access all the features of the page builder plugin from all at once place. You can explore more about the page builder on the Website. Click here to visit the Elementor website. Now you may ask how to build the website page with the help of the Elementor Page Builder Plugin.
How To Use Elementor In WordPress?
You can build a New page to use Elementor in WordPress or you can even implement Elementor in the old pages of your WordPress Website. All you have to do is to go to the pages section on your WordPress Dashboard and click on the page on which you want the Elementor page builder to be built.
When you click on the all pages button, You will get the list of pages you have on your website.

In the above picture, you can see the list of pages I have on my website and below each page, there is an option named EDIT WITH ELEMENTOR. If you want a specific page to be built on Elementor just like a Landing page if you’re Leveraging that particular page for the Ads Landing page. You can edit just that one page too.
To edit the WordPress website page with Elementor, Click on the Edit with Elementor button and that will take you to the Page which can be fully built with the help of Elementor Page Builder. Once you land on the Editing page you can just select the number of Column elements and drag & drop the necessary widget. Once you Land on the Editing page make sure you Select Elementot Full Canvas just in case you want the Whole Page to be built in Elementor.
Elementor Live Page Builder
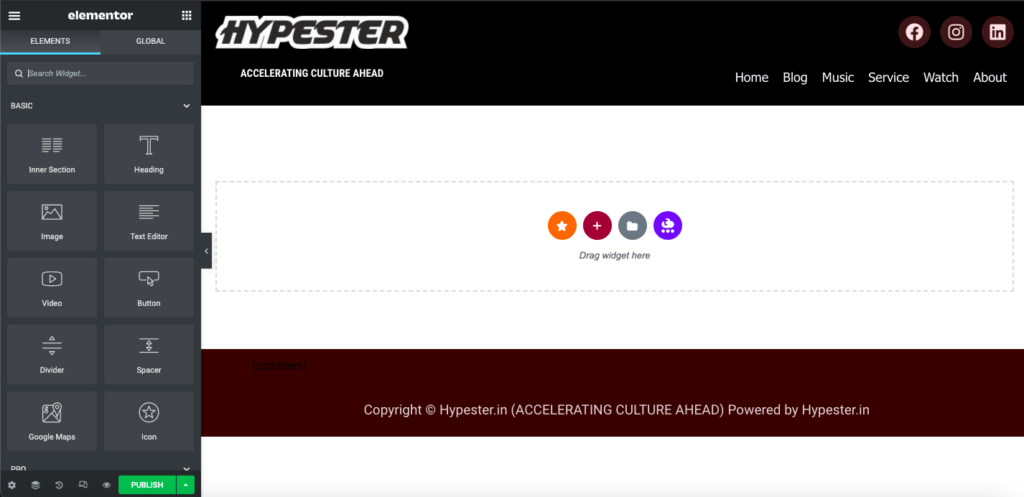
When you start building the first-page builder with the Plugin, The section will look somewhat the same when you land on the editing page.

There are majorly 2 sections in the page builder. One is the Elements section which comes under the left-hand side & the right side page is your Live page on your Website. On the left side, you find the Elements/Widget which you can Drag & Drop to the right-hand side to design the Live page. Every element has a different purpose & design deliverables. Based on what design you have on your mind, You can drag & drop these elements to the live page.
On the right side, is the live page builder, You have the Structure section, and Templates section. The Template section gives you the Pre-Designed templated by Elementor. If you have the Pro Version you can access almost all of the versions of the Pre-designed Templates. The Structure section gives you 12 sections to choose from.
Below the Elements section, you can find the Setting section where you can edit/Save/Re-Check & Also check the page visibility in the Mobile & Tablet UI.

You can make out the 12 types of sections in the above image to build the Live page builder. Under each section, you can add Widgets & another Inner section from the Widget column. The more you work on the Design, You will get to know the importance of each section in the live page builder.
If you want to build a new page that is in a Pre-Built Page/Section, You can check the Folder Logo section in the live page Box. Once you click on the folder you will get an Elementor section which has 3 sections in it. Block, Pages & My Templates.
If you want to know more about How to Build a WordPress Website CLICK HERE. In this article I have written the importance of having a website in 2021 & the benefits and how can you stand out in the crowd with your own personal Website.
The free version of the Elementor page builder is pretty good enough to satisfy your needs when it comes to building your Website Page builder. The pro version has next-level features like Adding Testimonial, Graph, and many more which just works on Live Drag & Drop to your website. If you want to check out more features of Elementor Pro CLICK HERE
Elementor Landing Page Builder
If you are looking to build a separate Landing page for a particular event, Elementor can be the best page builder for your Landing page. All you have to do is, Go to the WordPress Dashboard and go to the pages section & Click on Add New Page. When you land on the new page, on the right-hand side, there will be an option to edit with Elementor. Click on Edit with Elementor option and you will be taken to the Editing page. You can leverage the same page while Running ads or for E-mail marketing too.
To build the header & Footer for your Website with Elementor you can make use of the Pre- Available templates in the Dashboard. If you are looking for a fully customized Header & Footer you can make use of Plugins such as Essential Addons for Elementor and many more.
